Heatmaps binnen WordPress
Zodra je jouw WordPress website hebt draaien en de eerste bezoekers ontvangt is het belangrijk om te weten hoe deze bezoekers omgaan met je website, en of alles duidelijk genoeg is om te overtuigen of te informeren. Laten we in deze blog post een kijkje nemen naar een gratis tool van Microsoft, Clarity, die jij kan gebruiken om heatmaps (en meer) te bekijken van bezoekers op je website.
Waarom statistieken bijhouden van je WordPress website?
Het bijhouden van statistieken van je website is niet alleen handig om in te zien hoe jouw bezoekers omgaan met je website, maar geeft je ook de kans om waar nodig zaken te verbeteren. Zie je bijvoorbeeld dat veel mensen afhaken in je menu, of niet verder lezen in een lange stuk tekst? Dan kan je dit waar nodig aanpassen. Statistieken en specifieker heatmaps en recordings geven je een helder beeld hoe bezoekers omgaan met je website, welke pagina’s het populairst zijn en het meeste verkeer generen, en meer zoals wat mensen er toe heeft gedreven om een aankoop te verrichten. Zodra je dus ook maar iets commercieels wilt bereiken met je website, is het dus sterk aan te raden om ervoor te zorgen dat je de nodige statistieken tools geïnstalleerd hebt staan. Het neemt het gokken en polsen weg hoe jouw gebruikers met de website omgaan, en geeft je heldere data hierin terug waar je meer mee kan bereiken.
De eerste tool waar vele website eigenaars op zullen landen is Google Analytics. Hier kan je ook al veel inzien, en belangrijker ook een koppeling leggen met Google Search Console, AdSense, en Ads. Maar kan je geen heatmaps of recordings in beeld terugzien van je website.
Dit is met de gratis tool en dus alternatief van Microsoft Clarity wel mogelijk. Het is aan te raden voor de snelheid en gebruiksvriendelijkheid van je website om er wel voor te zorgen dat je dit binnen normale situaties wel beperkt tot 1 statistieken tool. Dit omdat meer dan 1 statistieken tool voornamelijk ook voor vertraging zorgen. Het is hierom belangrijk om ervoor te zorgen dat je hierin keuzes maakt, en ook nakijkt hoeveel impact dit heeft op de laadtijd van je website.
Cookie en Privacy verklaring en melding
Wanneer je tools zoals Microsoft Clarity gebruikt, ben je verplicht dit te melden aan je bezoekers. Zorg daarom voor het volgende:
Cookiebanner tonen
Plaats een cookiebanner die informeert over het gebruik van analytische cookies en vraag hiervoor toestemming.
Privacyverklaring aanpassen
Vermeld in je privacyverklaring:
Dat je Clarity gebruikt en wat deze tool registreert (zoals klikken en scrollgedrag).
Waarom je deze gegevens verzamelt (bijv. voor website-optimalisatie).
Hoe lang je de data bewaart en of deze gedeeld wordt met derden (zoals Microsoft).
Hoe gebruikers hun rechten kunnen uitoefenen (bijv. inzage of verwijdering).
Cookieverklaring opnemen
Beschrijf hierin:
Welke cookies je gebruikt (functioneel, analytisch, etc.).
Van welke partijen (zoals Microsoft).
Hoelang ze actief blijven en met welk doel.
Gebruik eventueel een tool zoals Cookiebot om toestemming netjes te beheren volgens de AVG.
Clarity installeren binnen je website
Om Microsoft Clarity te gebruiken, ga je naar clarity.microsoft.com en log je in met een Microsoft-, Google- of Facebook-account. Zodra je bent ingelogd, kun je eenvoudig een nieuw project aanmaken door de naam en URL van je website in te vullen. Na het aanmaken van je project ontvang je een stukje trackingcode (JavaScript) dat je op je website moet plaatsen.
Deze trackingcode voeg je toe in de <head>-sectie van je website, zodat Clarity elke pagina correct kan volgen. Werk je met een CMS zoals WordPress, dan kun je dit vaak toevoegen via de thema-instellingen of met een plugin zoals “Insert Headers and Footers”. Gebruik je liever een tagmanager, dan kun je Clarity ook eenvoudig installeren via Google Tag Manager. Binnen jouw WordPress website en hosting van MijnWordPressPartner.nl kan je eenvoudig de plugin van Microsoft hiervoor installeren. Dan heb je gelijk binnen je WordPress administrator dashboard toegang tot je data hierin.
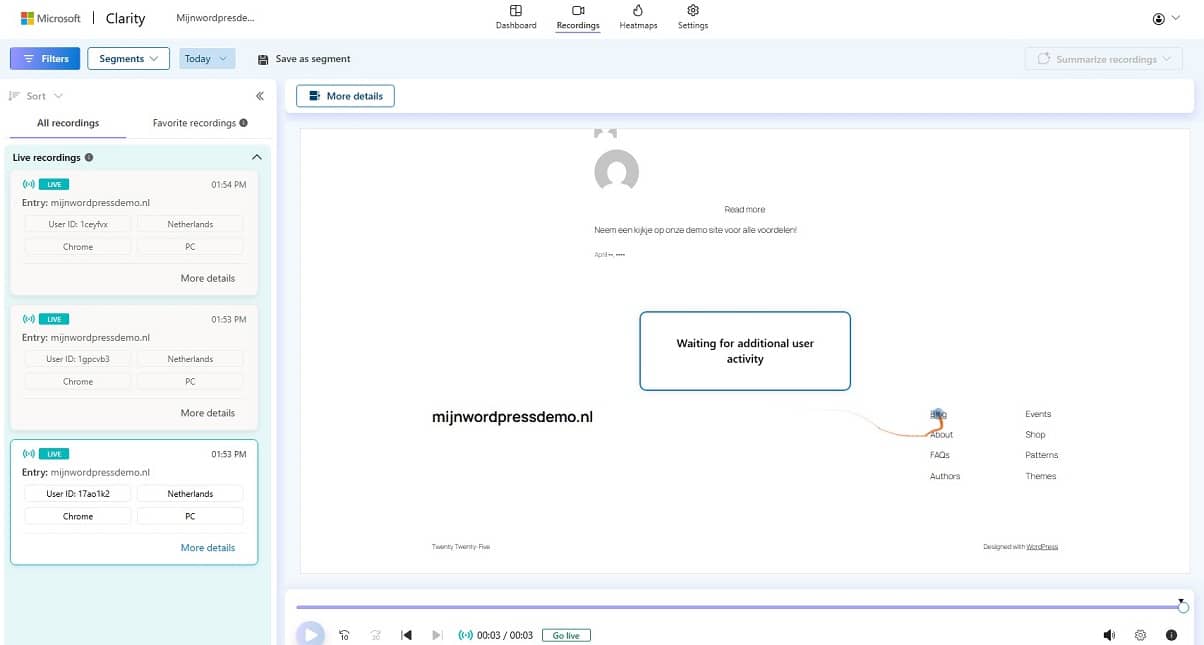
Na installatie duurt het meestal maar een paar uur voordat je de eerste gegevens binnenkrijgt. Vanaf dat moment kun je in je Clarity-dashboard live meekijken met sessies, klikken, scrollgedrag en heatmaps van echte bezoekers. Let erop dat je, zodra Clarity actief is, ook je cookie- en privacyverklaring aanpast om te voldoen aan de AVG. Geef daarin duidelijk aan dat je gebruikmaakt van Clarity en wat er met de verzamelde gegevens gebeurt.
Heatmaps bijhouden en begrijpen
Controleer na het instellen van de tool of je hierin data ontvangt, dit kan in de meeste gevallen dus een aantal uur duren. En de meest waardevolle data ontvang je pas vaak over een periode van enkele weken. De acties van 1 bezoeker zijn hierin vaak minder inzicht gevend dan de acties van 1000 bezoekers. En kunnen je een breder beeld geven hoe er omgegaan wordt met je website. Als je in 500 gevallen van de 1000 ziet dat mensen afhaken bij het menu of het bestelproces in je website, dan is het veiliger om te stellen dat je menu wel wat duidelijker gemaakt kan worden.
Doe met de gratis tool Microsoft Clarity dus je voordeel, en maak hier gratis gebruik van om het beste uit je website te halen!